Das WeChat-Applet implementiert einen einfachen Rechner

|
Der einfache Rechner des WeChat-Applets dient Ihnen als Referenz. Die spezifischen Inhalte sind wie folgt 1. Einleitung1. Infix-Ausdruck Infix-Ausdrücke sind eine allgemeine Methode zum Ausdrücken arithmetischer oder logischer Formeln, bei der Operatoren in Infix-Form zwischen Operanden platziert werden. Infix-Ausdrücke sind eine häufig verwendete Methode zur arithmetischen Darstellung. Obwohl es für das menschliche Gehirn leicht ist, Infixausdrücke zu verstehen und zu analysieren, sind sie für Computer sehr komplex. Daher ist es bei der Berechnung des Werts eines Ausdrucks normalerweise erforderlich, den Infixausdruck vor der Auswertung in einen Präfix- oder Postfixausdruck umzuwandeln. Für einen Computer ist es sehr einfach, einen Präfix- oder Postfix-Ausdruck auszuwerten. 2. Postfix-Ausdruck Scannen Sie den Ausdruck von links nach rechts. Wenn Sie eine Zahl finden, schieben Sie diese in den Stapel. Wenn Sie einen Operator finden, schieben Sie die beiden Zahlen oben in den Stapel, verwenden Sie den Operator, um entsprechende Berechnungen an ihnen durchzuführen (nächstes oberstes Element op + oberstes Element des Stapels) und schieben Sie das Ergebnis in den Stapel. Wiederholen Sie den obigen Vorgang bis zum äußersten rechten Ende des Ausdrucks. Der durch die Berechnung erhaltene Endwert ist das Ergebnis des Ausdrucks. Beispiel: (1) 8+4-62 kann wie folgt ausgedrückt werden: Beispielsweise der Postfix-Ausdruck "3 4 + 5 × 6 -": (1) Von links nach rechts scannen und 3 und 4 in den Stapel schieben; 2. Programmcode1. Code Der Konfigurationscode von app.js lautet wie folgt: // app.js
App({
beim Starten() {
// Lokale Speicherkapazitäten anzeigen const logs = wx.getStorageSync('logs') || []
logs.unshift(Datum.jetzt())
wx.setStorageSync('Protokolle', Protokolle)
// Anmelden wx.login({
Erfolg: res => {
// Sende res.code an das Backend im Austausch gegen openId, sessionKey, unionId
}
})
},
globalData: {
Benutzerinfo: null
},
Kalkulator:
express:'', //temporärer String strList:[], //Infix-Ausdrucksspeicher (Warteschlange First-In, First-Out)
strListP:[], // Suffix-Ausdruck (Warteschlange First-In, First-Out)
list:[], //Speichere den Stapel der Operatoren (first in, last out)
berechnen:[] //Ausdrucksstapel berechnen (first in, last out)
}
})2. Logikcode Der Code von calculator.js lautet wie folgt: // Seiten/Rechner/Rechner.js
const app = getApp()
Seite({
/**
* Ausgangsdaten der Seite */
Daten: {
Operatoren: ['AC', 'DEL', '%', '/', '7', '8', '9', '×', '4', '5', '6', '+', '1', '2', '3', '-', '0', '.'],
res: '=',
Ausdruck: '0',
},
Alles löschen() {
dies.setData({
Ausdruck: '0',
Ergebnis: ''
})
},
Klick: Funktion (Ereignis) {
const val = Ereignis.Ziel.Datensatz.Wert;
wenn (Wert == 'AC') {
dies.clearAll();
} sonst wenn (Wert == 'DEL') {
wenn (dieser.Daten.Ausdruck != '0') {
const res = this.data.expression.substr(0, this.data.expression.length - 1);
dies.setData({
Ausdruck: res
})
}
} anders {
var len = dieser.Datenausdruck.Länge;
var s = this.data.expression.substring(Länge - 1, Länge);
wenn ((dieser.checkOperator(s)) && dieser.checkOperator(val)) {
const res = this.data.expression.substr(0, this.data.expression.length);
dies.setData({
Ausdruck: res
})
} anders {
wenn ((dieser.Datenausdruck == '0') && (Wert == '.')) {
dies.setData({
Ausdruck: this.data.expression + String(val)
})
} anders {
dies.setData({
Ausdruck: this.data.expression === '0' ? Wert : this.data.expression + String(Wert)
})
}
}
}
},
Ergebnis() {
app.calculator.strList.length = 0;
app.calculator.strListP.length = 0;
app.rechner.list.length = 0;
app.rechner.berechnen.länge = 0;
dies.expressToStrList(dieses.data.expression);
let tempList = app.calculator.strList;
Dies.expressToStrListP(tempList);
let tempP = app.calculator.strListP
für (lass m in tempP) {
wenn (this.checkOperator(tempP[m])) {
lass op1 = app.calculator.calculate[0];
app.rechner.berechnen.shift();
lass op2 = app.calculator.calculate[0];
app.rechner.berechnen.shift();
app.calculator.calculate.unshift(this.countDetail(op2, tempP[m], op1));
} anders {
app.calculator.calculate.unshift(tempP[m])
}
}
dies.setData({
Ergebnis: app.calculator.calculate[0]
});
},
AnzahlDetail(Anzahl1, Operator, Anzahl2) {
lass Ergebnis = 0,0;
versuchen {
wenn (Operator == "×") {
Ergebnis = parseFloat(num1) * parseFloat(num2);
} sonst wenn (Operator == "/") {
Ergebnis = parseFloat(num1) / parseFloat(num2);
} sonst wenn (Operator == "%") {
Ergebnis = parseFloat(num1) % parseFloat(num2);
} sonst wenn (Operator == "+") {
Ergebnis = parseFloat(num1) + parseFloat(num2);
} anders {
Ergebnis = parseFloat(num1) – parseFloat(num2);
}
} Fehler abfangen {
}
Ergebnis zurückgeben;
},
expressToStrListP(tempList) { //Konvertiere den Infix-Ausdruckssatz in einen Postfix-Ausdruckssatz für (let item in tempList) {
wenn (this.checkOperator(tempList[item])) {
wenn (app.calculator.list.length == 0) {
app.calculator.list.unshift(tempList[item]);
} anders {
wenn (this.compaerOperator(app.calculator.list[0], tempList[item])) {
für (let x in app.calculator.list) {
app.calculator.strListP.push(app.calculator.list[x]);
}
app.rechner.list.length = 0;
app.calculator.list.unshift(tempList[item]);
} anders {
app.calculator.list.unshift(tempList[item]);
}
}
} anders {
app.calculator.strListP.push(tempList[item]);
}
}
wenn (App-Rechner.Liste.Länge > 0) {
für (let x in app.calculator.list) {
app.calculator.strListP.push(app.calculator.list[x]);
}
app.rechner.list.length = 0;
}
},
Vergleichsoperator(op1, op2) {
wenn ((op1 == "%" || op1 == "×" || op1 == "/") und& (op2 == "-" || op2 == "+")) {
gibt true zurück;
} anders {
gibt false zurück;
}
},
expressToStrList(Ausdruck) { //Zeichenfolgenausdruck in Infix-Warteschlange umwandeln let temp = '';
für (lass i = 0; i < Ausdruck.Länge; i++) {
wenn (i == 0 && Ausdruck[i] == "-") {
temp = temp + Ausdruck[i];
} anders {
wenn (this.checkDigit(Ausdruck[i])) {
temp = temp + Ausdruck[i];
} anders {
wenn (temp.Länge > 0) {
wenn (Ausdruck[i] == ".") {
temp = temp + Ausdruck[i];
} anders {
app.calculator.strList.push(parseFloat(temp));
temp = '';
app.calculator.strList.push(Ausdruck[i]);
}
} anders {
temp = temp + Ausdruck[i];
}
}
}
}
wenn (temp.length > 0 und this.checkDigit(temp.substring(temp.length - 1))) {
app.calculator.strList.push(parseFloat(temp));
temp = '';
}
},
//Beurteilen, ob es sich um einen Operator handelt checkOperator(input) {
wenn (Eingabe == "-" || Eingabe == "+" || Eingabe == "/" || Eingabe == "%" || Eingabe == "×") {
gibt true zurück;
} anders {
gibt false zurück;
}
},
// Prüfen ob es eine Zahl ist checkDigit(input) {
wenn ((/^[0-9]*$/.test(Eingabe))) {
gibt true zurück;
} anders {
gibt false zurück;
}
},
})3. Schnittstellencode Der Code von calculator.js lautet wie folgt: <!--pages/rechner/rechner.wxml-->
<view class="Container">
<Ansichtsklasse="Anzeiger">
<view class="text">{{Ausdruck}}</view>
<view class="Ergebnis">={{Ergebnis}}</view>
</Ansicht>
<Ansichtsklasse="btnArea">
<block wx:für="{{Operatoren}}">
<view class="btn" data-value="{{item}}" capture-bind:tap="click">{{item}}</view>
</block>
<view class="btn btn1" data-value="{{res}}" bindtap="result">{{res}}</view>
</Ansicht>
</Ansicht>4. Stilcode Der Code von calculator.js lautet wie folgt: /* Seiten/Rechner/Rechner.wxss */
.container1{
Breite: 100 %;
Höhe: 100%;
}
.displayer{
Rand: 1px durchgezogen #f1f3f3;
Breite: 100 %;
Höhe: 602
rpx;
Schriftgröße: 45rpx;
Hintergrundfarbe: rgba(241, 243, 243, 1.0);
}
.btnArea{
Anzeige: Flex;
Flex-Flow: Zeilenumbruch;
Inhalt ausrichten: Flex-Start;
Polsterung: 3rpx;
Rand: 0;
Hintergrundfarbe: rgb(241, 243, 243);
}
.btn{
Breite: 185rpx;
Anzeige: Flex;
Elemente ausrichten: zentrieren;
Höhe: 120rpx;
Inhalt ausrichten: zentriert;
Rand: 1rpx durchgezogen #e8eaeb;
Farbe: Schwarz;
Hintergrundfarbe: #F7F8F9;
}
.btn1{
Breite: 370rpx;
}
.Text{
Breite: 100 %;
Höhe: 10%;
Textausrichtung: rechts;
Rand oben: 470rpx;
Hintergrundfarbe: rgba(241, 243, 243, 1.0);
Position: absolut;
Worttrennung: Worttrennung;
}
.Ergebnis{
Breite: 100 %;
Höhe: 58rpx;
Textausrichtung: rechts;
Rand oben: 530rpx;
Hintergrundfarbe: rgba(241, 243, 243, 1.0);
Position: absolut;
Worttrennung: Worttrennung;
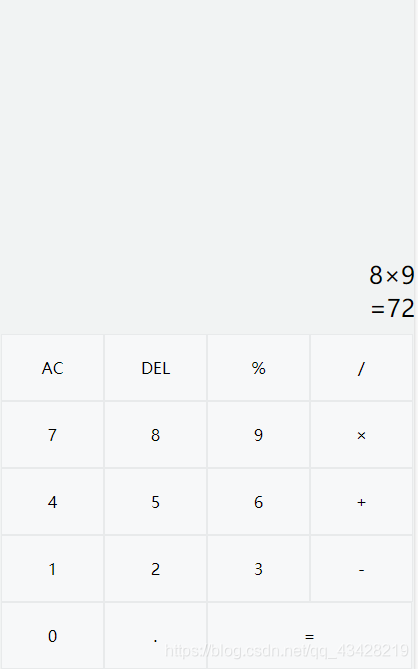
}3. Programm-Screenshots
IV. FazitVerwenden Sie ein Array, um einen Stapel zu implementieren, konvertieren Sie den Ausdruck dann in einen Infix-Ausdruck und dann in einen Postfix-Ausdruck und verwenden Sie den Stapel, um die Berechnung zu implementieren. Das Obige ist der vollständige Inhalt dieses Artikels. Ich hoffe, er wird für jedermanns Studium hilfreich sein. Ich hoffe auch, dass jeder 123WORDPRESS.COM unterstützen wird. Das könnte Sie auch interessieren:
|
<<: Detaillierte Erklärung, wie Sie den Speicherverbrauch in MySql reduzieren können
>>: Tipps zur Verwendung des Befehls „Docker Inspect“
Artikel empfehlen
Detaillierte Erklärung der Semiotik in Html/CSS
Basierend auf Theorien wie Saussures Sprachphilos...
So beheben Sie den abnormalen Fehler ERROR: 2002 in MySQL
Kürzlich ist beim Starten von MySQL ein Fehler au...
Perfekte Lösung für das Problem des CSS-Hintergrundbildpfads im Webpack
Innerhalb des Style-Tags der Vue-Komponente befin...
Beispiel für den Mehrpunkt-Routenplanungsprozess des WeChat-Applets Amap – detaillierte Erläuterung
Anruf Wie rufe ich die Amap-API auf? Das offiziel...
Tutorial zum Herunterladen und Installieren der komprimierten Version von MySQL 8.0.16 unter dem Win10-System
Download von der offiziellen Website: https://www...
So installieren Sie Composer unter Linux
1. Laden Sie das Installationsskript - composer-s...
Detailliertes grafisches Tutorial zur Installation und Deinstallation von Tomcat8 unter Linux
[ Linux-Installation von Tomcat8 ] Tomcat deinsta...
Detaillierte Erläuterung der Wissenspunkte zur asynchronen Programmierung in nodejs
Einführung Weil JavaScript standardmäßig ein Thre...
Implementierung zum Entfernen überlappender Zeiten und Berechnen der Zeitdifferenz in MySQL
Inhaltsverzeichnis brauchen: fahren: Ideen: errei...
Zusammenfassung der grundlegenden Operationen für MySQL-Anfänger
Bibliotheksbetrieb Abfrage 1.SHOW DATABASE; ----A...
Detaillierte Erklärung zur Verwendung des Grep-Befehls in Linux
1. Offizielle Einführung grep ist ein häufig verw...
Linux verwendet Shell-Skripte, um historische Protokolldateien regelmäßig zu löschen
1. Dateistruktur des Tools-Verzeichnisses [root@w...
CSS realisiert den Sprechblaseneffekt mit scharfen Ecken im kleinen Chat-Dialogfeld mit scharfen Ecken
1. Verwenden Sie CSS, um ein kleines Chat-Dialogf...
Optimierte Implementierung von count() für große MySQL-Tabellen
Das Folgende ist mein Urteil basierend auf der Da...
Grundlegendes Handbuch für Webdesign 216 Websichere Farben
Die Farbdarstellung auf einer Webseite wird von ve...