ElementUI implementiert Beispielcode für Dropdown-Optionen und Mehrfachauswahlfelder

|
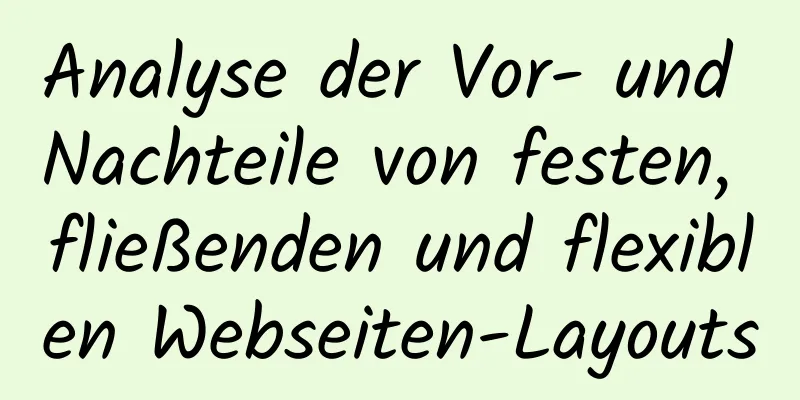
Aufgrund von Produktanforderungen und UI-Stilanpassungen gibt es einen Konflikt mit der integrierten Dropdown-Multiauswahlfunktion des Elements. Ich habe einfach versucht, diese wie folgt selbst zu ändern: Dropdown-Feld zur MehrfachauswahlDie Wirkung ist wie folgt:
Das Paket sieht wie folgt aus:
<Vorlage>
<div Klasse="Auswahl-geprüft">
<!-- Dropdown-Liste, um Feld für Mehrfachauswahl hinzuzufügen -->
<el-Auswahl
v-Modell="Wert"
mehrere
Platzhalter="Bitte auswählen"
:popper-append-to-body="false"
@remove-tag="Tag entfernen"
>
<el-Option
v-for="Element in Optionen"
:Schlüssel="Artikel.Wert"
:label="Artikel.label"
:Wert="Artikel.Wert"
>
<el-checkbox v-model="item.check" @change="isChecked(item)">
{{ Artikel.label }}
</el-checkbox>
</el-Option>
</el-Auswahl>
{{ Wert }}
</div>
</Vorlage>
<Skript>
Standard exportieren {
Name: "SelectChecked",
Komponenten: {},
Requisiten: {
Optionen: {
Typ: Array
}
},
Daten() {
zurückkehren {
Wert: []
}
},
Methoden: {
//Mehrere Kontrollkästchen lösen isChecked(item) { aus.
wenn (Artikel.check und dieser.Wert.index von (Artikel.Wert) == -1) {
dieser.Wert.push(Artikel.Wert)
} sonst wenn (!item.check) {
dieser.Wert.fürJeden((elm, idx) => {
wenn (elm == item.value) {
dieser.Wert.splice(idx, 1)
}
})
}
dies.$emit('selectedVal', dieser.Wert)
},
// Wird ausgelöst, wenn ein Tag im Mehrfachauswahlmodus entfernt wird removeTag(value) {
diese.Optionen.fürJeden((elm, idx) => {
wenn (elm.value == Wert) {
elm.check = false
}
})
dies.$emit('selectedVal', dieser.Wert)
}
}
}
</Skript>
<style lang="scss">
.Auswahl-geprüft {
.el-select-dropdown.ist-multiple .el-select-dropdown__item.selected::nach {
Inhalt: '';
}
.el-checkbox {
Breite: 100 %;
Polsterung: 0 30px;
.el-checkbox__label {
Rand links: 20px;
}
}
.el-select-dropdown__item {
Polsterung: 0;
}
}
</Stil>
Auf der Seite verwendet
<!-- -->
<Vorlage>
<div Klasse="Inhaltsbox">
<div Klasse="Container">
<SelectChecked :options="Optionen" @selectedVal="selectedVal" />
</div>
</div>
</Vorlage>
<Skript>
importiere SelectChecked aus '@/components/Select/SelectChecked'
Standard exportieren {
Name: "Datensatz",
Komponenten:
AuswählenAktiviert
},
Daten() {
zurückkehren {
Optionen: [
{
Wert: '001',
Etikett: 'Golden Cake',
prüfen: false
},
{
Wert: '002',
Etikett: 'Doppelhautmilch',
prüfen: false
},
{
Wert: '003',
Etikett: 'Austernomelette',
prüfen: false
},
{
Wert: '004',
Etikett: 'Drachenbart-Nudeln',
prüfen: false
},
{
Wert: '005',
Etikett: 'Beijing Roast Duck',
prüfen: false
}
],
}
},
betrachten: { },
berechnet: {},
Methoden: {
ausgewählter Wert (Wert) {
console.log(111, value); // Den Wert der Unterkomponentenoption abrufen}
},
erstellt() {
console.log('erstellter Datensatz')
},
aktiviert() {
console.log('erstellter Datensatz')
},
montiert() {}
}
</Skript>
<style lang="scss">
</Stil>
Upgrade - alle Optionen hinzufügen
<Vorlage>
<div Klasse="Auswahl-geprüft">
<!-- Dropdown-Liste, um Feld für Mehrfachauswahl hinzuzufügen -->
<el-Auswahl
v-Modell="Wert"
mehrere
Platzhalter="Bitte auswählen"
:popper-append-to-body="false"
@remove-tag="Tag entfernen"
>
<el-Option
v-for="Element in Optionen"
:Schlüssel="Artikel.Wert"
:label="Artikel.label"
:Wert="Artikel.Wert"
>
<el-checkbox v-model="item.check" @change="isCheck(item)">
{{ Artikel.label }}
</el-checkbox>
</el-Option>
</el-Auswahl>
{{ Wert }}
</div>
</Vorlage>
<Skript>
Standard exportieren {
Name: "SelectChecked",
Komponenten: {},
Requisiten: {
Optionen:
Typ: Array
}
},
Daten() {
zurückkehren {
Wert: []
}
},
Methoden: {
//Mehrere Kontrollkästchen lösen isCheck(item) { aus.
wenn (Artikel.check && Artikel.Wert == 'alle') {
dieser.Wert = []
diese.Optionen.fürJedes(Element => {
element.check = true
dieser.Wert.push(Element.Wert)
})
} sonst wenn (!item.check && item.value == 'all') {
dieser.Wert = []
diese.Optionen.fürJedes(Element => {
element.check = false
})
}
Wenn (
Artikel.check &&
dieser.Wert.indexOf(Artikel.Wert) == -1 &&
Artikel.Wert !== 'alle'
) {
dieser.Wert.fürJeden((elm, idx) => {
wenn (ulme == 'alle') {
dieser.Wert.splice(idx, 1)
}
})
dieser.Wert.push(Artikel.Wert)
wenn (diese.Wert.Länge == diese.Optionen.Länge - 1) {
diese.Optionen[0].check = true
dieser.Wert.unshift('alle')
} anders {
diese.Optionen[0].check = false
}
} sonst wenn (!item.check && item.value !== 'all') {
diese.Optionen[0].check = false
dieser.Wert.fürJeden((elm, idx) => {
wenn (elm == Artikel.Wert || elm == 'alle') {
dieser.Wert.splice(idx, 1)
}
})
}
dies.$emit('selectedVal', dieser.Wert)
},
// Wird ausgelöst, wenn ein Tag im Mehrfachauswahlmodus entfernt wird removeTag(value) {
wenn (Wert == 'alle') {
diese.Optionen.fürJeden((elm, idx) => {
elm.check = false
})
dieser.Wert = []
} anders {
diese.Optionen.fürJeden((elm, idx) => {
wenn (elm.value == Wert || elm.value == 'alle') {
elm.check = false
}
})
}
dies.$emit('selectedVal', dieser.Wert)
}
}
}
</Skript>
<style lang="scss">
.Auswahl-geprüft {
.el-select-dropdown.ist-multiple .el-select-dropdown__item.selected::nach {
Inhalt: '';
}
.el-checkbox {
Breite: 100 %;
Polsterung: 0 30px;
.el-checkbox__label {
Rand links: 20px;
}
}
.el-select-dropdown__item {
Polsterung: 0;
}
}
</Stil>
Wird in Komponenten verwendet
<!-- -->
<Vorlage>
<div Klasse = "Inhaltsbox auswählen-aktiviert">
<div Klasse="Container">
<SelectChecked :options="Optionen" @selectedVal="selectedVal" />
</div>
</div>
</Vorlage>
<Skript>
importiere SelectChecked aus '@/components/Select/SelectChecked'
Standard exportieren {
Name: "Datensatz",
Komponenten:
AuswählenAktiviert
},
Daten() {
zurückkehren {
Optionen: [
{
Wert: "alle",
Bezeichnung: "Alle",
prüfen: false
},
{
Wert: '001',
Etikett: 'Golden Cake',
prüfen: false
},
{
Wert: '002',
Etikett: 'Doppelhautmilch',
prüfen: false
},
{
Wert: '003',
Etikett: 'Austernomelette',
prüfen: false
},
{
Wert: '004',
Etikett: 'Drachenbart-Nudeln',
prüfen: false
},
{
Wert: '005',
Etikett: 'Beijing Roast Duck',
prüfen: false
}
],
Wert1: []
}
},
betrachten:
}
},
berechnet: {},
Methoden: {
selectedVal(Wert){
// Beachten Sie, dass, wenn alle vorhanden sind, alle entfernt werden value.forEach((item,idx )=>{
wenn(Element == 'alle'){
Wert.splice(idx, 1)
}
})
console.log(111, Wert);
}
},
erstellt() {
console.log('erstellter Datensatz')
},
aktiviert() {
console.log('erstellter Datensatz')
},
montiert() {}
}
</Skript>
<style lang="scss">
.Auswahl-geprüft {
.el-select-dropdown.ist-multiple .el-select-dropdown__item.selected::nach {
Inhalt: '';
}
.el-checkbox {
Breite: 100 %;
Polsterung: 0 30px;
.el-checkbox__label {
Rand links: 20px;
}
}
.el-select-dropdown__item {
Polsterung: 0;
}
}
</Stil>
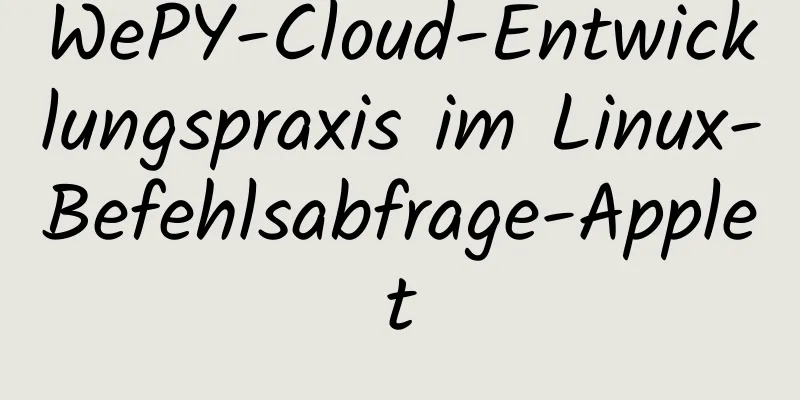
Die Wirkung ist wie folgt
Überarbeitung und Verbesserung fordernVielen Dank für Ihre Anleitung und Hilfe
<Vorlage>
<div Klasse="Auswahl-geprüft">
<el-Auswahl
:Wert="ausgewählt"
mehrere
Platzhalter="Bitte auswählen"
:popper-append-to-body="false"
>
<el-option :value="''" label="Alle" class="mehrere">
<el-checkbox v-model="OptionenAlle" @change="handleoptionsAllChange">
Alle</el-checkbox>
</el-Option>
<el-Option
Klasse="mehrere"
:Wert="Schlüssel"
:label="Artikel"
v-for="(Element, Schlüssel) in Optionsdaten"
:Schlüssel="Schlüssel"
>
<el-Kontrollkästchen
:Wert="selectedOptions.includes(Schlüssel)"
@change="handleTaskItemChange(Schlüssel)"
>
{{ Artikel }}
</el-checkbox>
</el-Option>
</el-Auswahl>
</div>
</Vorlage>
<Skript>
Standard exportieren {
Name: "Auswählen",
Komponenten: {},
Requisiten: {
Optionen:
Typ: Objekt
}
},
Daten() {
zurückkehren {
Optionsdaten: {},
optionsAll: true,
ausgewählteOptionen: [],
}
},
betrachten:
Optionen:
handler(neuerWert) {
console.log(neuerWert)
this.optionsData = neuerWert
this.selectedOptions = Objekt.keys(neuerWert)
},
immediate: true, // Der Standardwert ist false. Beim Aufrufen der Seite wird der erste Bindungswert nicht sofort abgehört. Die Operation im Handler wird nur ausgeführt, wenn sich die Daten ändern. // deep: true, // tiefe Tiefe},
},
berechnet: {
ausgewählt() {
Wenn (
this.selectedOptions.length === Objekt.Schlüssel(this.optionsData).Länge
) {
zurückkehren ['']
} anders {
gib diese ausgewählten Optionen zurück
}
}
},
Methoden: {
handleoptionsAllChange(istAlle) {
wenn (istAlles) {
this.selectedOptions = Objekt.keys(this.optionsData)
} anders {
diese.selectedOptions = []
}
},
handleTaskItemChange(Schlüssel) {
wenn (this.selectedOptions.includes(Schlüssel)) {
this.selectedOptions.splice(this.selectedOptions.indexOf(Schlüssel), 1)
} anders {
this.selectedOptions.push(Schlüssel)
}
diese.OptionenAlle =
this.selectedOptions.length === Objekt.Schlüssel(this.optionsData).Länge
}
}
}
</Skript>
<style lang="scss">
.Auswahl-geprüft {
.el-select-dropdown.ist-multiple .el-select-dropdown__item.selected::nach {
Inhalt: '';
}
.el-checkbox {
Breite: 100 %;
Polsterung: 0 30px;
.el-checkbox__label {
Rand links: 20px;
}
}
.el-select-dropdown__item {
Polsterung: 0;
}
.el-tag__close,
.el-icon-schließen {
Anzeige: keine;
}
.el-tag.el-tag--info {
Hintergrund: transparent;
Rand: 0;
}
.el-Auswahl {
.el-select__tags {
Flex-Wrap: Nowrap;
Überlauf: versteckt;
}
.el-tag {
Hintergrundfarbe: #fff;
Rand: keiner;
Farbe: #606266;
Schriftgröße: 13px;
Polsterung rechts: 0;
& ~ .el-tag {
Rand links: 0;
}
&:nicht(:letztes-Kind)::nach {
Inhalt: ',';
}
}
}
}
</Stil>
Komponentenverwendung:
<!-- -->
<Vorlage>
<div Klasse = "Inhaltsbox auswählen-aktiviert">
<div Klasse="Container">
<Auswählen :options="optionsData" @selected="ausgewählt" />
</div>
</div>
</Vorlage>
<Skript>
Importieren Sie Select aus '@/components/Select/Select'
Standard exportieren {
Name: "Datensatz",
Komponenten:
Wählen
},
Daten() {
zurückkehren {
optionsData: {
'001': 'Goldener Kuchen',
'002': 'Doppelhautmilch',
'003': 'Austernomelett',
'004': 'Drachenbart-Nudeln',
'005': 'Gebratene Ente aus Peking'
},
}
},
betrachten: {},
berechnet: {},
Methoden: {
ausgewählt(Wert){
konsole.log(Wert);
let str = wert.join()
console.log(str)
// Beachten Sie, dass bei der Option „alle“ der Wert in den Daten ein leerer String oder keiner ist, wenn (value.includes('') || value.length === 0) {
Konsole.log(Objekt.Schlüssel(diese.OptionsData).join());
}
}
},
erstellt() {
console.log('erstellter Datensatz')
},
aktiviert() {
console.log('erstellter Datensatz')
},
montiert() {}
}
</Skript>
<style lang="scss" scoped>
</Stil>
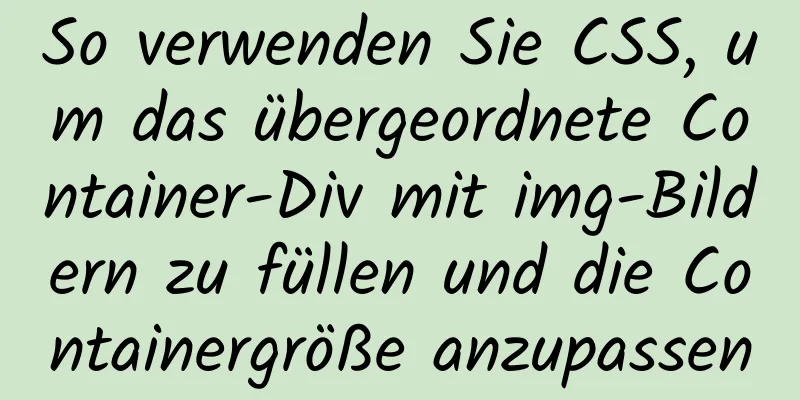
Die Wirkung ist wie folgt:
Da es sich bei den oben genannten Daten um Objektformatdaten handelt, kann die Bedienung umständlich sein. Ich habe die Array-Objektformatdaten wie folgt neu organisiert
<Vorlage>
<div Klasse="Auswahl-geprüft">
<el-Auswahl
:Wert="ausgewählt"
:Klasse="{ alle: OptionenAlle }"
mehrere
Platzhalter="Bitte auswählen"
:popper-append-to-body="false"
>
<el-option :value="''" label="Alle" class="mehrere">
<el-checkbox v-model="OptionenAlle" @change="handleoptionsAllChange">
Alle</el-checkbox>
</el-Option>
<el-Option
Klasse="mehrere"
:Wert="Artikel.Wert"
:label="Artikel.label"
v-for="(Element, Schlüssel) in Optionsdaten"
:Schlüssel="Schlüssel"
>
<el-checkbox v-model="item.check" @change="handleTaskItemChange(item)">
{{ Artikel.label }}
</el-checkbox>
</el-Option>
</el-Auswahl>
</div>
</Vorlage>
<Skript>
Standard exportieren {
Name: "Auswählen",
Komponenten: {},
Requisiten: {
Optionen:
Typ: Array
}
},
Daten() {
zurückkehren {
Optionsdaten: [],
optionsAll: true,
ausgewählteOptionen: []
}
},
betrachten:
Optionen:
handler(neuerWert) {
this.optionsData = neuerWert
newVal.forEach(Element => {
wenn (Artikel.check) {
this.selectedOptions.push(Element.Wert)
}
})
},
sofort: wahr
// deep: true, // Tiefenüberwachung}
},
berechnet: {
ausgewählt() {
wenn (diese.selectedOptions.length === diese.options.length) {
zurückkehren ['']
} anders {
gib diese ausgewählten Optionen zurück
}
}
},
Methoden: {
handleoptionsAllChange(istAlle) {
wenn (istAlles) {
diese.optionsData.forEach((elm, idx) => {
elm.check = wahr
diese.selectedOptions.push(elm.value)
})
} anders {
diese.optionsData.forEach((elm, idx) => {
elm.check = false
})
diese.selectedOptions = []
}
dies.$emit('ausgewählt',diese.selectedOptions)
},
handleTaskItemChange(item) {
// konsole.log(Element)
// Hier ist die Methode zum Abrufen des Index, die gekapselt und ausgeschrieben werden kann Array.prototype.getArrayIndex = function (obj) {
für (var i = 0; i < diese.Länge; i++) {
wenn (dies[i] === obj) {
Rückkehr ich
}
}
Rückgabe -1
}
wenn (!item.check) {
diese.optionsData.forEach((elm, idx) => {
wenn (Artikel.Wert == elm.Wert) {
let index = this.selectedOptions.getArrayIndex(item.value)
diese.selectedOptions.splice(index, 1)
}
})
} anders {
diese.optionsData.forEach((elm, idx) => {
wenn (Artikel.Wert == elm.Wert) {
diese.selectedOptions.push(elm.value)
}
})
}
diese.OptionenAlle = diese.SelectedOptions.Länge === diese.OptionenData.Länge
// Konsole.log(diese.selectedOptions, diese.optionsData)
dies.$emit('ausgewählt', dies.selectedOptions)
}
}
}
</Skript>
<style lang="scss">
.Auswahl-geprüft {
.el-select-dropdown.ist-multiple .el-select-dropdown__item.selected::nach {
Inhalt: '';
}
.el-checkbox {
Breite: 100 %;
Polsterung: 0 30px;
.el-checkbox__label {
Rand links: 20px;
}
}
.el-select-dropdown__item {
Polsterung: 0;
}
.el-tag__close,
.el-icon-schließen {
Anzeige: keine;
}
.el-tag.el-tag--info {
Hintergrund: transparent;
Rand: 0;
}
.el-Auswahl {
.el-select__tags {
Flex-Wrap: Nowrap;
Überlauf: versteckt;
}
.el-tag {
Hintergrundfarbe: #fff;
Rand: keiner;
Farbe: #606266;
Schriftgröße: 13px;
Polsterung rechts: 0;
& ~ .el-tag {
Rand links: 0;
}
&:nicht(:letztes-Kind)::nach {
Inhalt: ',';
}
}
}
}
</Stil>Wird in Komponenten verwendet
<!-- -->
<Vorlage>
<div Klasse = "Inhaltsbox auswählen-aktiviert">
<div Klasse="Container">
<Auswählen :options="Optionen" @selected="ausgewählt"/>
</div>
</div>
</Vorlage>
<Skript>
importiere SelectTest aus '@/components/Select/Select'
Standard exportieren {
Name: "Datensatz",
Komponenten:
Wählen,
},
Daten() {
zurückkehren {
Optionen: [
{
Wert: '001',
Etikett: 'Golden Cake',
prüfen: true
},
{
Wert: '002',
Etikett: 'Doppelhautmilch',
prüfen: true
},
{
Wert: '003',
Etikett: 'Austernomelette',
prüfen: true
},
{
Wert: '004',
Etikett: 'Drachenbart-Nudeln',
prüfen: true
},
{
Wert: '005',
Etikett: 'Beijing Roast Duck',
prüfen: true
}
],
}
},
betrachten:
},
berechnet: {},
Methoden: {
ausgewählt(Wert){
konsole.log(Wert);
}
},
erstellt() {
console.log('erstellter Datensatz')
},
aktiviert() {
console.log('erstellter Datensatz')
},
montiert() {}
}
</Skript>
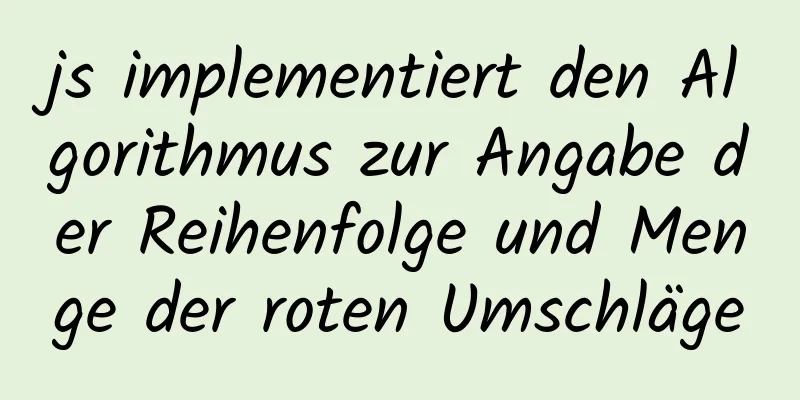
Die Wirkung ist wie folgt:
Dies ist das Ende dieses Artikels über den Beispielcode von elementUI zur Implementierung von Dropdown-Optionen und Mehrfachauswahlfeldern. Weitere verwandte Dropdown-Optionen und Mehrfachauswahlfelder für Elemente finden Sie in früheren Artikeln auf 123WORDPRESS.COM oder in den folgenden verwandten Artikeln. Ich hoffe, Sie werden 123WORDPRESS.COM auch in Zukunft unterstützen! Das könnte Sie auch interessieren:
|
<<: So stellen Sie Go-Webanwendungen mit Docker bereit
>>: Tutorial zu HTML-Tabellen-Tags (11): Horizontales Ausrichtungsattribut ALIGN
Artikel empfehlen
Anfänger lernen einige HTML-Tags (1)
Anfänger können HTML lernen, indem sie einige HTM...
CentOS7-Upgrade des Kernels kernel5.0 Version
Upgrade-Prozess: Ursprüngliches System: CentOS7.3...
Detaillierte Erklärung der neuen Funktion ROLE in MySQL 8
Welche Probleme löst MySQL ROLE? Wenn Sie ein DBA...
Zehn Erfahrungen bei der Präsentation chinesischer Webinhalte
<br /> Ich habe mich auf die drei Aspekte Te...
CentOS7.5-Installationstutorial für MySQL
1. Überprüfen Sie zunächst, ob auf dem System MyS...
CocosCreator klassisches Einstiegsprojekt flappybird
Inhaltsverzeichnis Entwicklungsumgebung Game-Engi...
Lernunterlagen zum Schreiben des ersten Vue-Programms
Inhaltsverzeichnis 1. Schreiben Sie ein HTML, das...
Detaillierte Erklärung von Abfragebeispielen innerhalb von Unterabfragen in MySql
Wo liegt meine Heimatstadt, wenn ich nach Nordwes...
Implementierung der Header-Informationen für Nginx-Operationsantworten
Voraussetzung: Sie müssen das Modul ngx_http_head...
Erläuterung der MySQL-Transaktionsauswahl für die Aktualisierung und Datenkonsistenzverarbeitung
Transaktionen in MySQL werden standardmäßig autom...
So konfigurieren Sie ein SSL-Zertifikat in Nginx, um den HTTPS-Dienst zu implementieren
Nachdem wir im vorherigen Artikel mit OpenSSL ein...
Tiefgreifendes Verständnis von UID und GID in Docker-Containern
Standardmäßig werden Prozesse im Container mit Ro...
Zusammenfassung häufiger Probleme und Anwendungskenntnisse in MySQL
Vorwort Bei der täglichen Entwicklung oder Wartun...
So wählen Sie alle untergeordneten Elemente aus und fügen ihnen in CSS Stile hinzu
Verfahren: Nehmen wir „less“ im tatsächlichen Pro...
Docker-Compose-Schritte zum Konfigurieren der Spring-Umgebung
Vor Kurzem musste ich das Projekt für die Mitglie...